Case study
Transformative Performance Optimization for DreamyDelight

The challenges it faced were typical yet impactful:
1. Languid Loading Times: DreamyDelight’s website suffered from slow loading times, averaging a frustrating 7 seconds. This impediment hindered visitors from quickly accessing its mouthwatering offerings.
2. High Bounce Rates: The protracted loading times contributed to high bounce rates, as impatient visitors left before exploring the bakery’s delightful confections.
3. Stagnant Conversions: The performance woes also affected conversion rates, resulting in missed opportunities for sales and growth.
The challenges it faced were typical yet impactful:
1. Harnessing the Power of CDN: Integrating a Content Delivery Network (CDN) was pivotal. This network efficiently distributed content across a global array of servers, reducing server load and, in turn, enhancing load times for visitors across the globe.
2. Streamlined Image Optimization: DreamyDelight subjected its image assets to rigorous optimization. This process retained visual quality while significantly reducing file sizes, substantially accelerating page load times.
3. Code Refinement: A comprehensive code audit targeted redundant and extraneous code segments. CSS and JavaScript were optimized, and browser caching was implemented, enhancing website performance.
4. Embracing Mobile Responsiveness: In response to the increasingly mobile user base, DreamyDelight enhanced its website’s mobile responsiveness. This ensured a seamless and delightful experience for users across devices.
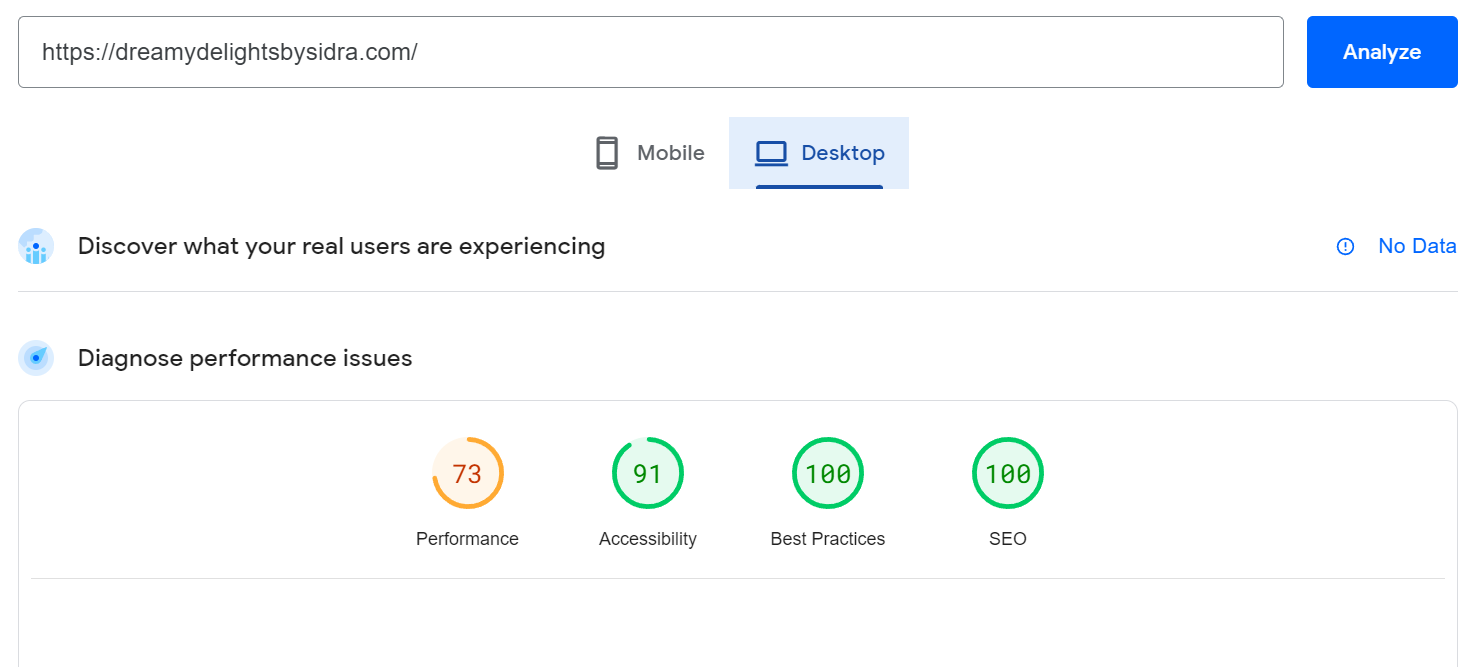
5. Ongoing Performance Vigilance: Continuous performance monitoring using tools like Google PageSpeed Insights and GTmetrix enabled DreamyDelight to swiftly identify and address performance bottlenecks, maintaining optimal website performance.
After Optimization


The optimization initiative yielded a plethora of benefits for DreamyDelight:
1. Speedy Loading Times: The average load time was dramatically reduced from 7 seconds to 2 seconds, providing visitors with a swift and enjoyable experience.
2. Reduced Bounce Rates: With the improved loading times, visitors were more inclined to explore the website, leading to a significant drop in bounce rates.
3. Conversion Surge: The enhanced performance directly translated into increased sales and conversions, bolstering DreamyDelight’s online success.
Suggestions for Sustained Excellence:
To continue thriving in the digital landscape, DreamyDelight should consider the following recommendations:
1. Regular Maintenance: Establish a website upkeep routine encompassing error checks, content updates, and security enhancements.
2. Fresh Content: Keep the website content current to engage and retain visitors. Frequent updates to product listings, blog posts, and other content elements are vital.
3. Mobile-Centric Approach: Given the growing mobile user base, prioritize the mobile user experience to cater to this expanding audience.
4. Robust Security Measures: Maintain and bolster security protocols to safeguard customer data and maintain trust.
5. Engagement and Feedback: Actively seek user feedback to identify latent issues or areas for improvement. Swiftly address user concerns to enhance overall satisfaction.
Conclusion
DreamyDelight’s journey through performance optimization is a testament to the transformative power of addressing website performance concerns. By adopting a comprehensive approach that included CDN integration, image optimization, code refinement, mobile responsiveness, and vigilant performance testing, the bakery overcame its challenges and achieved impressive results.
In today’s digital era, a responsive and high-performing website is the cornerstone of customer retention and engagement. DreamyDelight’s success story underscores the significance of performance optimization in attaining enduring online prosperity.
In the realm of digital triumph, DreamyDelight’s journey showcases the power of web solutions with TechToils. 🚀✨

